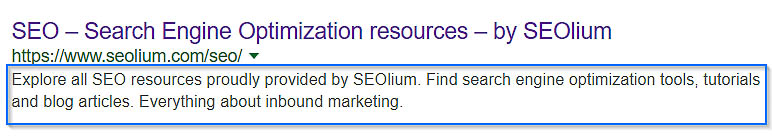
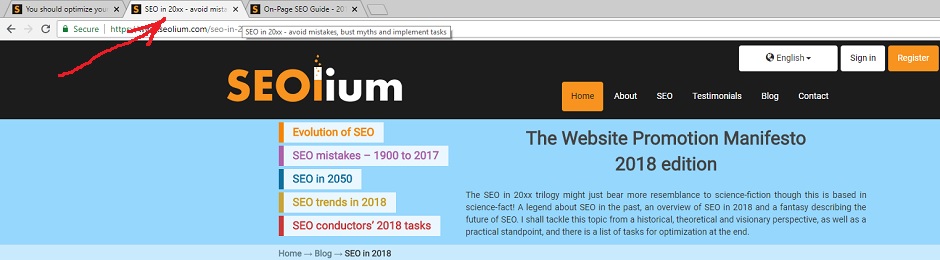
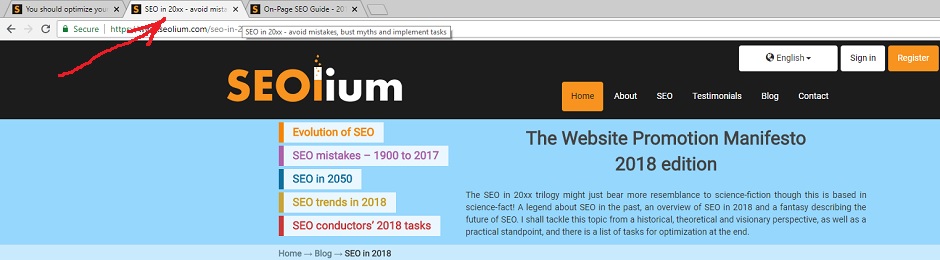
The title tag (sometimes wrongfully referred to as the “meta title”), is an HTML element which indicates the title of a webpage. You can see it displayed on each tab in your browser.

In the HTML source code, the title tag looks like:
Most people use a CMS (WordPress, Magento, Drupal, etc.) and you’re probably using one too, so there’s a big chance you’re never going to need HTML at all – you can optimize the titles from your admin panel.

In the HTML source code, the title tag looks like:
| <head> <title> </head> |